Oops! This Theme didn't make the cut and is no longer available. Check our homepage for the latest ThemeGrade of your favorite WP Themes.
Test items being uploaded to the sidebar
3 comments are uploaded. In chronological order, Louis is the first to post the comment. Wendy is the second and the site dmin is the third. The comment from the site admin is a reply comment for Louis.
Criteria of passing the test
Louis’ comment is located at the top. The site admin’s comment is listed in the second while Wendy’s comment is in the last position.
If a theme has a nested/threaded comment function, you need to enable it in the WP admin.
Setting => Discussions => Other comment settings
Tick “Enable threaded (nested) comments 0 levels deep”
After you have configured the setting and the nested comments does not display, it shows that the theme doesn’t have this function.
![]()
Most of the themes are coded using tableless CSS. One of the great benefits of coding using this method is that the code order can be arranged in the way we want.
This is particularly important when it comes to search engine optimization. Similar to the early words in the title tag, the content that is placed higher in the source code weight more in search engines than the content placed in the lower part. It is up to the designers to position different section into the theme code.
How to test?
Step 1
Visit the url of the single post.
Step 2
View the source code of the post.
Step 3
Check the position of the source code for the post content base on the conditions stated below.
Step 4
Repeat step 1-3 for the single page.
Criteria of passing the test
The source code for the post content should be placed right under <body> or under the source code of the header section.

By default, the title for your blog posts as seen in SERPs is “Blog title » Post Title”.
The code for the post/page title looks something like the following:
Blog Title » %%title%%
Since the post title contains important keywords, to get a better ranking, the post title should be placed before the blog title for two reasons:
1) Search engines put more weight on the early words.
2) People scanning SERPs see the early words first. If your keywords are at the start of your listing, your page is more likely to get clicked on.
How to test?
Step 1
Visit the url of the single post.
Step 2
View the source code of the single post.
Step 3
Check the position of the post title in the <title> tag base on the condition stated below.
Step 4
Repeat step 1-3 for the single page.
Criteria of passing the test
The title for the post/page should be placed at the start of the title tag.
Eg.
<title>Blog title :: Post title</title>
Result: Fail
<title>Post title :: Blog title</title>
Result: Pass
<title>Post title</title>
Result: Pass
![]()
Proper use of the heading tag is crucial in the search engine positioning. In this test, we see if the single post/page is using the heading tag in the most optimized way.
How to test?
Step 1
Visit the url of the single post.
Step 2
View the source code of the post.
Step 3
Check the heading tags base on the 2 conditions stated below.
Step 4
Repeat step 1-3 for the single page.
Criteria of passing the test
Condition 1
Only one <h1> tag is used
The reason why only one <h1> tag is used is because having more than one <h1> tag will greatly dilute the weight of the keywords you want to target.
Condition 2
The <h1> tag should be used in the post/page title
The post/page title contains the most important keywords that you want to target for the single post/page so using the <h1> tag in the title will greatly boost the weight of the keywords as seen by search engines.
Since it is a single post/page, the keywords in the <h1> tag will always be static.
![]()
Test items being uploaded to the sidebar
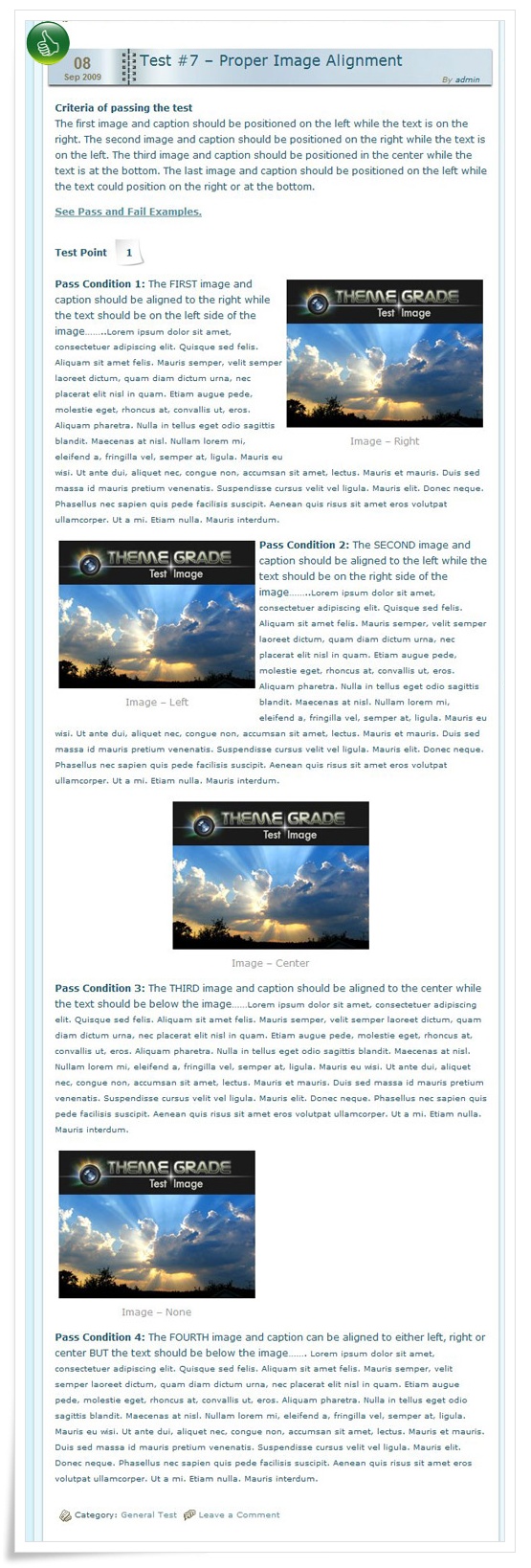
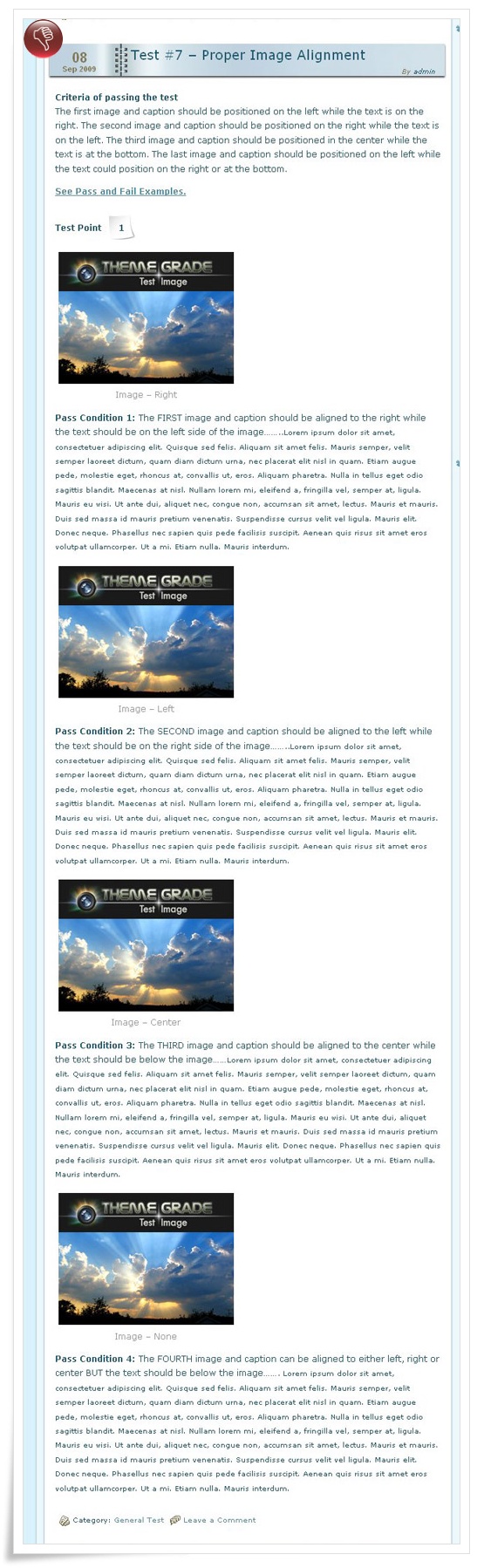
4 images with 200x200px in size. In the html editor, the first image is aligned to the left. The second image is aligned to the right. The third image is aligned to the center and the last image doesn’t have any alignment.
Criteria of passing the test
The first image and caption should be positioned on the left while the text is on the right. The second image and caption should be positioned on the right while the text is on the left. The third image and caption should be positioned in the center while the text is at the bottom. The last image and caption should be positioned on the left while the text could position on the right or at the bottom.
![]()


Test items being uploaded to the sidebar
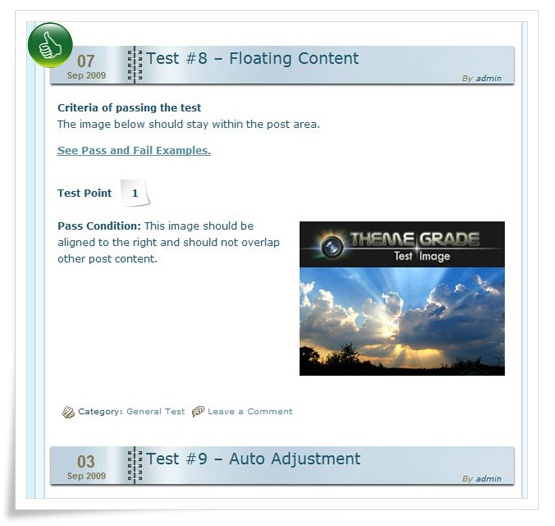
A floating image with 200×250 px in size
Criteria of passing the test
The image should stay within the post area.
![]()



Test item being uploaded to the sidebar
An oversized image with 900x200px in size
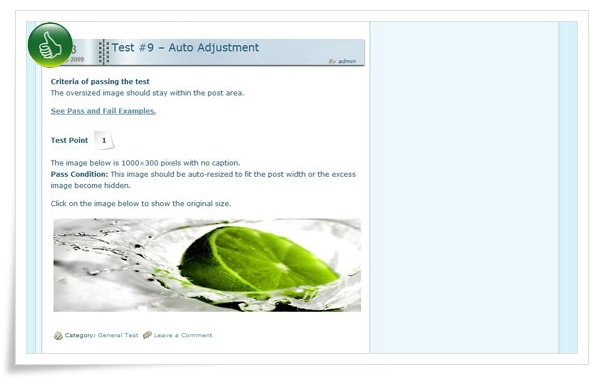
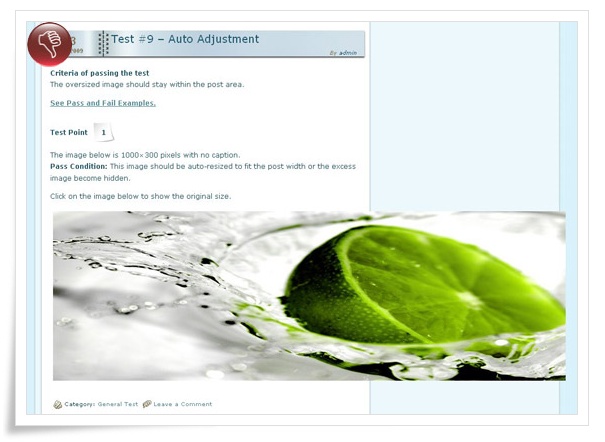
Criteria of passing the test
The oversized image should stay within the post area.
![]()
In the following example, with proper coding, the oversized image will be resized (or some part of the image will be hidden behind the post area).